인터페이스 디자인 UX 효과연구 (2023 학부생 프로젝트)
본문
사용자평가와 관련된 핵심개념과 용어를 이해하고 평가방법의 여러 유형을 학습하며 특히 최근에 강조되고 있는 eye-tracking, 뇌파등 생리학적 측정방법을 이해하고 학습하는 프로젝트로 이 프로젝트를 통해 사용자경험 평가가 왜 중요하고 평가를 위해서는 무엇이 필요하고 어떤 평가방법을 언제 수행해야 하는지를 이해하게 된다.
연구프로젝트 1 : 고령층 사용자의 음성인터페이스 키오스크 사용자경험 효과연구 |
[독립변인]
| 키오스크 입력타입 (터치스크린/음성인식)
[종속변인]
| 효율성
| 정확도
| 학습성
| 기억 용이성
| 재사용 의향
| 만족도
[실험처치 디자인]
동일한 장소와 시간대에 터치스크린 키오스크와 음성인식 키오스크 비교 실험을 진행
- 시간 : '23년 05.24 ~ 05.28 (총 5일) 매 오전 10시
- 장소 : 강원도 춘천시 카페 '투썸플레이스'
- 실험참가자 : 키오스크 사용 경험 10회 이하의 60세 이상 남녀 총 5명
두 가지 입력타입(터치스크린/음성인식)의 키오스크를 이용한 주문 시, 메뉴는 아이스 아메리카노로 결제 방식은 포인트 적립을 하지 않는 카드 결제로 진행함. 실험 전, 연구자는 실험참가자에게 '키오스크를 사용해 아이스 아메리카노를 주문하는 상황'임을 인지시켜 주고, 사전에 준비된 시나리오대로 다음과 같이 키오스크를 사용하는 작업을 수행함.
1. 터치스크린 키오스크
실험참가자가 커피 카테고리 버튼 - 아이스 아메리카노 아이콘 - '포인트 적립 안 함' 버튼 - 결제 버튼 순으로 직접 터치하여 주문을 진행함.
2. 음성인식 키오스크
키오스크 옆에서 연구자는 실험참가자에게 음성으로 주문 정보와 관련된 질문을 하고, 실험참가자가 음성으로 답변하면 연구자가 키오스크를 대신 조작함. 질답은 아래와 같이 이루어짐.
"어떤 음료를 주문하시겠습니까?" -> "아이스 아메리카노"
"아이스 아메리카노를 주문하시겠습니까?" -> "예"
"포인트를 적립하시겠습니까?" -> "아니오"
"결제는 무엇으로 하시겠습니까?" -> "카드"
실험 시나리오 완료 후, 설문지 작성을 진행함.
[멤버]
| 복정민, 김송현, 정환기, 김도훈, 윤선재
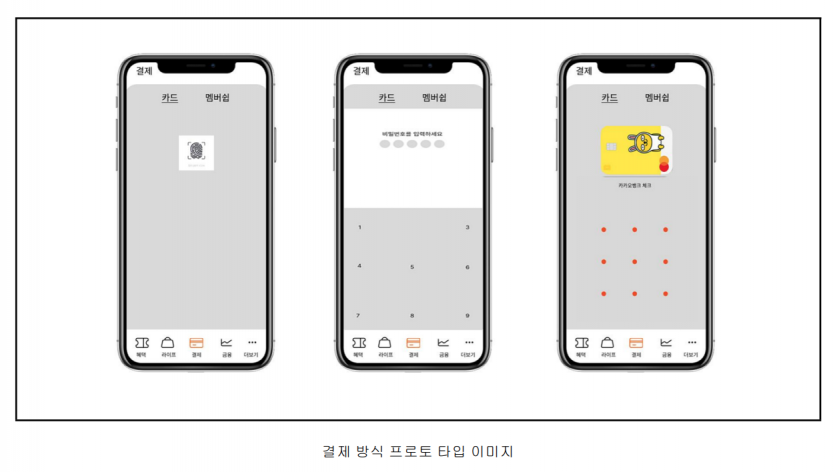
연구프로젝트 2 : 모바일 간편 결제시스템 인터페이스 유형에 따른 사용자경험 효과연구 |
[독립변인]
| 모바일 결제시스템 인터페이스 타입 (지문 / 비밀번호 / 패턴)
[종속변인]
| 편의성
| 신속성
| 보안성
| 만족도
| 사회영향력
| 긍정적경험
[실험처치 디자인]
3가지 유형(지문 / 비밀번호 / 패턴)의 결제 인증 인터페이스에 대한 사용 비교 실험을 수행함.
- 시간 : '23년 05.25 ~ 05.30 (총 6일)
- 장소 : 강원도 춘천시 모처
- 실험참가자 : 모바일 간편 결제 시스템의 사용 비율이 높은 20,30대 남성 5명, 여성1명 (총 6명)
앱 인터페이스 제작 프로그램 <Figma>를 이용해 3가지 유형(지문 / 비밀번호 / 패턴)의 결제 인증 인터페이스 프로토타입을 자체 제작하여 실험자극물로 사용함.
실험참가자들은 자신이 안정된다고 느끼는 장소에서 실험자극물을 본인의 핸드폰으로 전송받아 가상의 결제 작업 실험을 진행함. 결제 작업 시 실험자극물의 유형은 무작위 순서로 노출됨. 한 유형의 결제 작업 실험이 완료되면 함께 전송된 구글 폼 설문페이지에 접속하여 설문지 작성을 수행함. 이와 같은 방식으로 총 3가지 유형의 결제 작업 실험과 각각의 설문지 작성이 모두 완료될 때까지 반복함.
[멤버]
| 김선민, 장예진, 양윤희, 이영석, 신동도
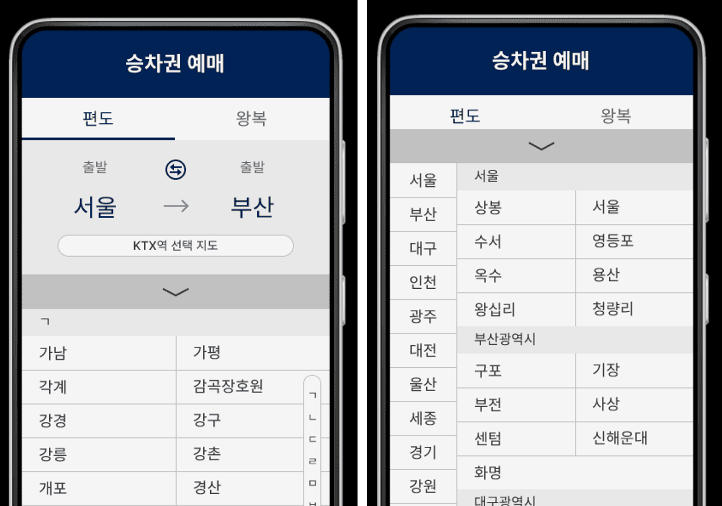
연구프로젝트 3 : 열차예매 모바일 앱 목록 배열 방식에 따른 사용자경험 효과연구 |
[독립변인]
| 기차역 탐색 인터페이스의 목록 배열 방식 (가나다순/행정구역별)
| 행정구역 사전 지식 유무
[종속변인]
| 효율성
| 안정성
| 학습성
| 기억용이성
| 편리성
| 만족도
[실험처치 디자인]
2가지 배열 방식(가나다순/행정구역별)의 기차역 카테고리를 가진 목록 인터페이스에 대한 사용 비교 실험을 수행함.
- 시간 : '23년 5월
- 장소 : 강원도 춘천시 모처
- 실험참가자 : 20대 남녀 20명 (총 20명)
앱 인터페이스 제작 프로그램 <Figma>를 이용해 2가지 배열 방식(가나다순/행정구역별)의 기차역 카테고리 목록 인터페이스 프로토타입을 자체 제작하여 실험자극물로 사용함. '가나다순' 배열 방식은 모든 기차역의 이름이 가나다순에 의한 카테고리로 노출됨. '행정구역별' 배열 방식은 행정구역을 상위 카테고리로 하여 각각 모든 기차역이 분류된 카테고리로 노출됨.

실험참가자의 경우, 과거 ‘코레일톡’ 앱 사용 경험자는 가나다순 배열 방식에 익숙해져 있기에 실험에 영향을 끼칠 수 있으므로 앱 사용 경험이 5회 이하인 사람을 대상자로 선정함. 연구자는 실험참가자에게 실험자극물을 이용해 각 배열 방식 별로 출발역과 도착역을 찾을 것을 지시하고 이를 5번 반복함. 출발역과 도착역은 무작위로 선정하되, 조작 시 스크롤 기능을 반드시 사용해야 하는 역으로 제한함. 연구자는 실험참가자에게 출발지와 도착지, 날짜, 인원 등에 대한 상황을 제시하며, 실험참가자는 제시받은 상황에 따라 '가나다순' 배열 방식에서 5개의 역, '행정구역별' 배열 방식에서 5개의 역을 탐색하도록 지시함. 작업 시작 시, 기기 화면을 녹화하고 소모 시간을 측정하였음. 실험 완료 후, 실험참가자들은 설문지를 작성함.
[멤버]
| 원수정, 엄찬우, 백선영, 김정현, 김난용
연구프로젝트 4 : 화면확대 기능 키오스크의 고령층 사용자경험 효과연구 |
[독립변인]
| 키오스크 인터페이스 타입 (일반모드/확대모드)
[종속변인]
| 효율성 : 주문완료까지 걸린 시간
| 만족도 : 사용자가 인터페이스를 사용하며 느낀 편리함의 수준
| 학습 용이성 : 인터페이스가 이용하기 쉬운 정도
| 오류율 : 터치 실패 횟수
| 사용자 경험 : 인터페이스 사용 경험에 대한 주관적인 느낌 (서술식 답변)
[실험처치 디자인]
앱 인터페이스 제작 프로그램 <Figma>의 온라인 링크를 이용해 자체 제작한 일반모드 키오스크 인터페이스와 확대모드 키오스크 인터페이스의 사용 비교 실험을 진행
- 시간 : '23년 05.27 / 05.28 / 05.30 (총 3일)
- 장소 : 강원도 춘천시 모처
- 실험참가자 : 60대 남녀 4명, 70대 1명 총 5명
두 가지 모드(일반모드/확대모드)의 키오스크 인터페이스를 <Figma>로 제작함. 일반적인 키오스크 메뉴와 최대한 차이가 없도록 디자인함(L사 햄버거 프랜차이즈의 키오스크 메뉴를 참고, 종횡비 일치). 실험참가자는 A그룹/B그룹으로 나누어 A그룹은 일반모드 키오스크 인터페이스를 사용한 뒤 확대모드 키오스크 인터페이스를 사용함. B그룹은 확대모드 키오스크 인터페이스만 사용함.


실험참가자에게 사전에 준비된 시나리오를 멘트로 지시받으며 다음과 같은 작업을 수행함.
1. A그룹(일반모드 + 확대모드)
1) 실험 시작 전 멘트 "안녕하세요, 키오스크 화면 디자인에 대한 의견을 여쭙고자 합니다. 잠시 시간 괜찮으세요? 소요시간은 5~10분입니다."
* 일반모드 키오스크 인터페이스이 먼저 노출됨
2-1) "새우버거세트를 주문하겠습니다."
2-2) "다음으로 치킨 너겟을 주문하겠습니다."
2-3) "다음으로 아이스티를 주문하겠습니다."
2-4) "감사합니다."
* 이후 확대모드 키오스크 인터페이스가 노출됨
3-1) "불고기버거를 주문하겠습니다."
3-2) "다음으로 감자튀김을 주문하겠습니다."
3-3) "다음으로 콜라를 주문하겠습니다."
3-4) "감사합니다."
2. B그룹(확대모드 only)
1) 실험 시작 전 멘트 "안녕하세요, 키오스크 화면 디자인에 대한 의견을 여쭙고자 합니다. 잠시 시간 괜찮으세요? 소요시간은 5~10분입니다."
* 확대모드 키오스크 인터페이스가 노출됨
2-1) "불고기버거를 주문하겠습니다."
2-2) "다음으로 감자튀김을 주문하겠습니다."
2-3) "다음으로 콜라를 주문하겠습니다."
2-4) "감사합니다."
실험 시나리오 완료 후, 각 그룹 별 설문지 작성을 진행함.
[멤버]
| 김주현, 전명석, 신수완, 정하영, 고기선
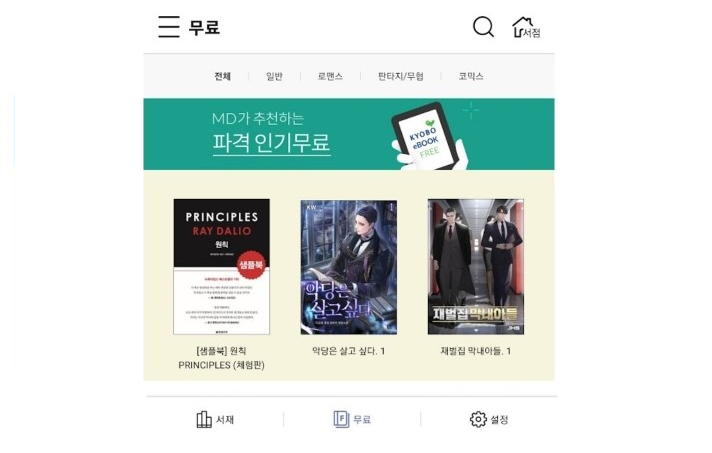
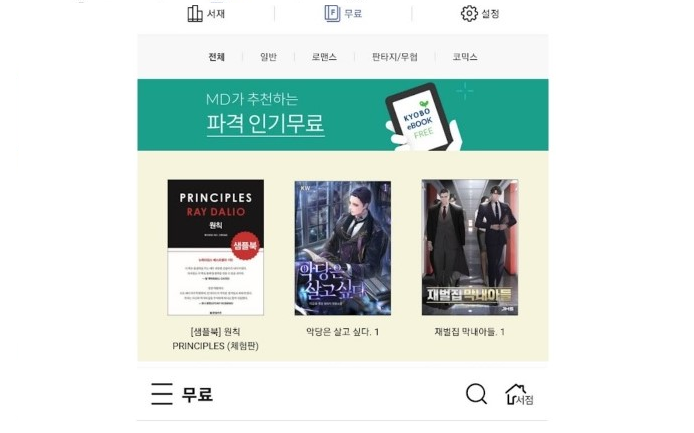
연구프로젝트 5 : 홈페이지 내비게이션 메뉴 디자인에 따른 사용자경험 효과연구 |
[독립변인]
| 내비게이션 메뉴 디자인의 타입 (가로 바/햄버거 버튼형(Drawer menu))
[종속변인]
| 소요시간
| 탐색과정
| 정확성
| 직관성
| 신뢰성
| 혼란성
| 학습용이성
| 사회적통합성
| 편리성
| 적합성
[실험처치 디자인]
3가지 유형(지문 / 비밀번호 / 패턴)의 결제 인증 인터페이스에 대한 사용 비교 실험을 수행함.
- 시간 : '23년 5월
- 장소 : 강원도 춘천시 모처
- 실험참가자 : 20대 16명, 50~60대 4명; 남성 12명, 여성 8명 (총 20명)
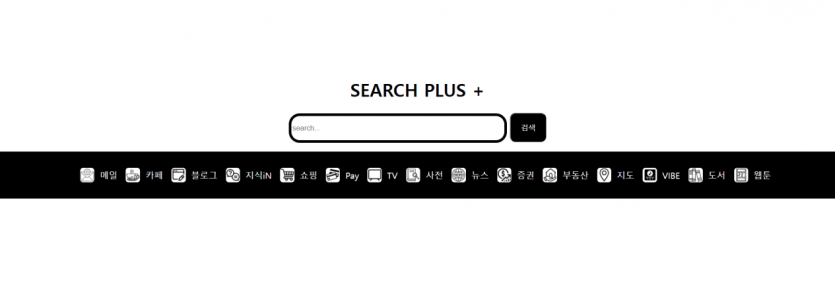
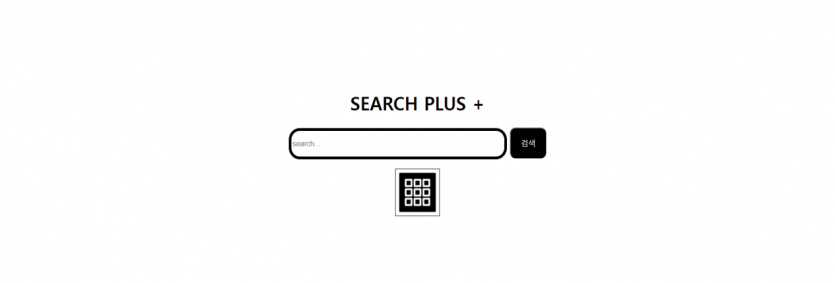
실험은 별도의 실험실 환경에서 실험용 웹사이트를 제공하는 직접 실험 방식으로 이루어짐. 연구자에게 지시를 받고 작업하는 수행하는 시나리오 방식으로 실험을 진행함. 실험자극물인 내비게이션 메뉴 웹페이지는 가로 바 타입과 햄버거 버튼형 타입, 두 가지로 제작되었고 PC모드에서만 작동하게끔 제작함.
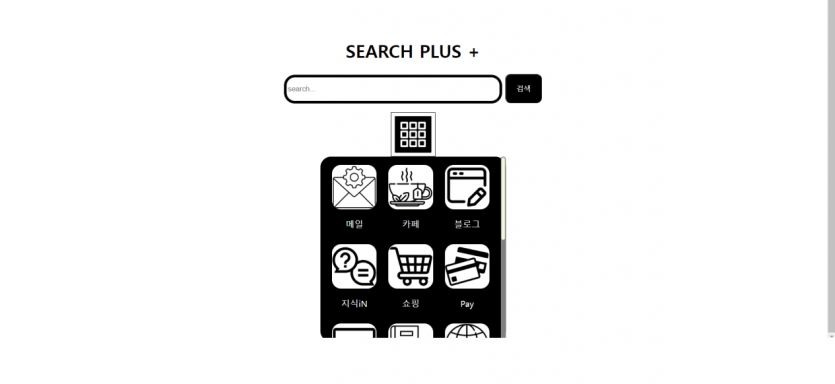
(실험자극물 2-2. 햄버거 버튼형 내비게이션 메뉴를 펼친 모습)
실험참가자는 무작위로 두 가지 타입 중 하나의 타입으로 작업 실험을 수행하였고, 연구자로부터 사전에 준비된 시나리오를 지시받으며 다음과 같은 작업을 수행함.
1. 가로 바 타입
1) 참가자에게 가로 바 타입 내비게이션 메뉴가 노출되어 있는 검색창 웹페이지를 제공
2) 연구자는 참가자에게 웹사이트에 설정한 특정 서비스(기능)를 찾으라고 지시
3) 실험참가자가 작업을 시작할 때, 연구자는 소요 시간 측정을 시작하고 작업 과정을 관찰
2. 햄버거 버튼형 타입
1) 참가자에게 햄버거 버튼형 타입 내비게이션 메뉴가 노출되어 있는 검색창 웹페이지를 제공
2) 연구자는 참가자에게 웹사이트에 설정한 특정 서비스(기능)를 찾으라고 지시
3) 실험참가자가 작업을 시작할 때, 연구자는 소요 시간 측정을 시작하고 작업 과정을 관찰
실험 시나리오 완료 후, 실험참가자는 설문지 작성을 진행함.
[멤버]
| 정승우, 신진, 김시준, 백수빈, 서우현
연구프로젝트 6 : 검색 인터페이스의 위치에 따른 사용자경험 효과연구 |
[독립변인]
| 모바일 웹페이지 검색 인터페이스 위치 (상단/하단)
[종속변인]
| 접근성
| 편의성
| 심미성
| 만족도
| 효율성
[실험처치 디자인]
사후검사 단독 통제집단설계를 사용하여 모바일 상의 웹페이지에서 검색 인터페이스의 위치에 따른 사용성 비교 실험을 진행함.
- 시간 : '23년 5월 (총 5일)
- 장소 : 강원도 춘천시 모처
- 실험참가자 : 대학생 남녀 19명 (총 19명)
검색 인터페이스의 위치를 상단에 배치한 페이지(일반군)와 검색 인터페이스를 하단에 배치한 페이지(조작군) 두 가지를 준비함. (이 때, 검색 아이콘의 색상이나 크기, 모양 등은 동일하게 제작함.) 각 페이지는 포토샵과 html 프로그래밍을 이용하여 제작함. 또한, 페이지에 방문 시간을 측정하는 코드를 심어서 홈페이지 접속 시간, 검색 아이콘을 누르는 시간, 두 시각의 차를 visitTime 변수로 설정하여 페이지에 머무르는 시간을 계산함.


실험시작 시, 연구자는 실험참가자들에게 실험자극물 내용이 담긴 모바일 웹페이지를 제공하고 검색 아이콘을 누르라고 지시함. 실험자극물이 실험참가자에게 제공되는 즉시, html 코드에서 시간경과를 측정하며 실험참가자가 실험자극물 내용 안에서 검색버튼을 찾아 클릭하면 해당 시간을 체크 후, 소요시간을 계산하여 기록함. 실험이 완료된 후, 작업 내용을 바탕으로 실험참가자에게 설문지를 작성하게 함.
[멤버]
| 김진기, 서혜원, 최유환, 이찬우
-
이원호 박사과정
연구원
첨부파일
-
1조_고령층 사용자의 ‘터치스크린음성인식 키오스크’ 비교 실험.pdf (1.8M)
0회 다운로드 | DATE : 2023-08-16 12:13:31 -
2조_모바일 간편 결제 시스템의 결제 방식 UIUX를 통한 사용자의 인식 분석.pdf (824.8K)
0회 다운로드 | DATE : 2023-08-16 12:13:31 -
3조_모바일 앱 내 목록 배열방식을 통한 사용자의 편의성 연구.pdf (620.6K)
0회 다운로드 | DATE : 2023-08-16 12:13:31 -
4조_전체화면 확대 키오스크 실험.pdf (404.3K)
0회 다운로드 | DATE : 2023-08-16 12:13:31 -
5조_내비게이션 바 디자인에 따른 차이점 연구.pdf (1.6M)
0회 다운로드 | DATE : 2023-08-16 12:13:31 -
6조_검색 인터페이스의 위치에 따른 UX 변화의 조사.pdf (390.8K)
0회 다운로드 | DATE : 2023-08-16 12:13:31
- 이전글건강과 환경콘텐츠 온라인 실험연구 (2024) 24.10.14
- 다음글심리생리학적 측정실험연구 (2023) 23.05.08